

As consumers, when we think of petrol stations, we typically think of filling up our vehicles, picking up a snack, and whether or not we have a fuel discount offer to use. AA Smartfuel was keen to understand their customer base, what they valued and what they found difficult to use within their current app. By understanding their current customer needs and usage, the AA Smartfuel team was able to future proof the app for innovative offers and enhancements to their loyalty programme.
Industry trends toward low and zero carbon mobility options were also a consideration for the AA Smartfuel team – how could they maintain relevance in a rapidly changing environment? How could AA Smartfuel evolve their offering to be part of every customer journey, no matter how the customer chooses to travel? Non-fuel redemption offers will certainly be part of the future of the programme too.
Rather than leaping straight into a build-test phase for the app, based purely on AA Smartfuel’s strategic objectives, the team were intent on undertaking a UX Discovery and UX Design phase to ensure that the app design allowed for future loyalty developments. The design would need to allow for the redemption of points for more than just fuel (credit or vouchers for other redemption partners, and other types of discounts). The app design also needed to be flexible enough to enable rapid scalability to bring new partners on board to the programmes – both at the front and back end of the product.
Our first step was to undertake user research with current AA Smartfuel customers. The research insights and in person customer observations (using a mobile app prototype) were incredibly valuable to the AA Smartfuel team, who don’t often get the opportunity to hear from their customers first hand, and see the app in action. We were able to marry this output with app analytics to build a true picture of how customers were interacting with the app and which features they valued or struggled using. This UX Discovery phase was invaluable to truly understand the customer experience of interacting with the app and provide insights as to how they would want to use it in the future.
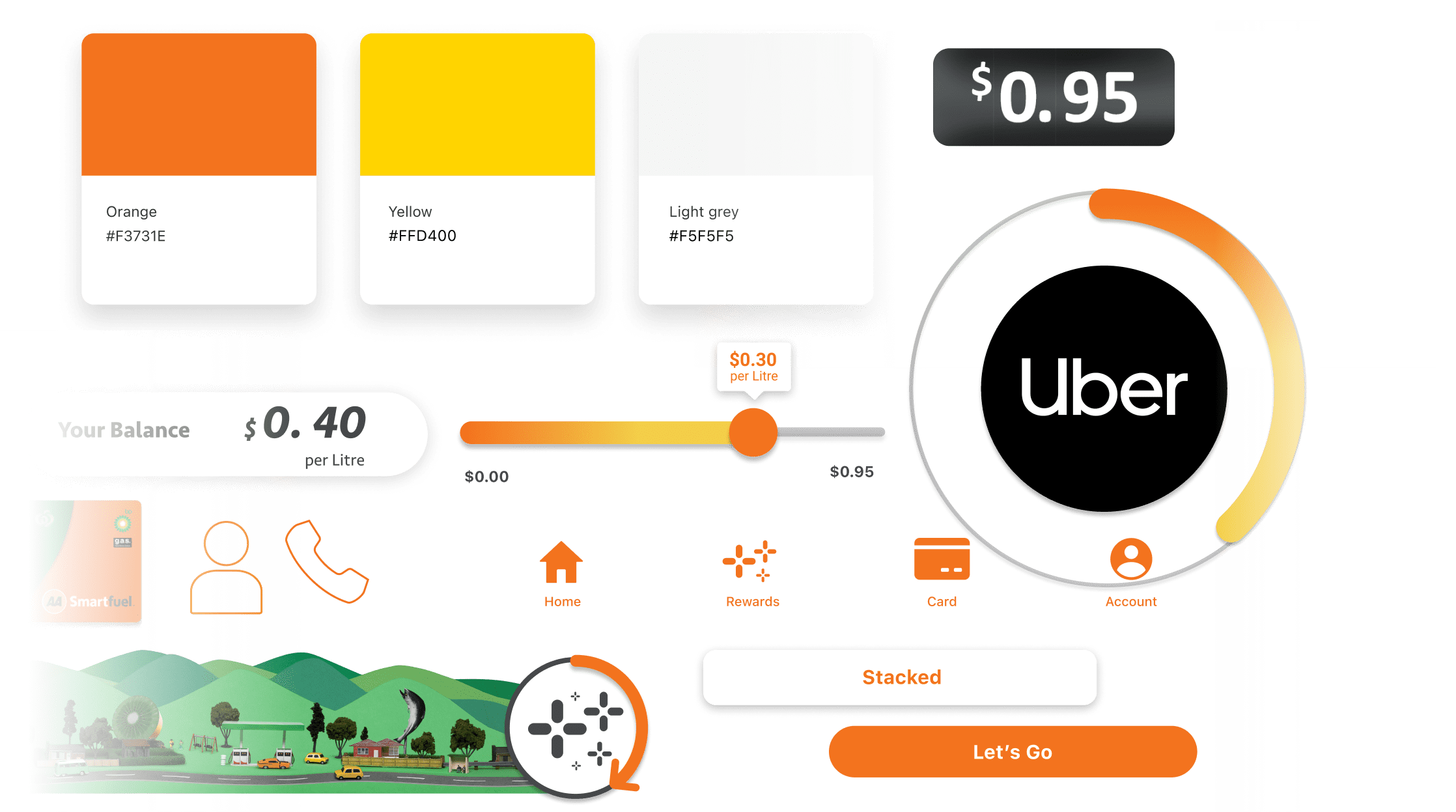
Once user research was completed, the UX/UI design concepts were able to be created. The PaperKite Design Team was issued the challenge to come up with a handful of concepts to present back to AA Smartfuel, based on the data and insights from the user research. A new look Interaction and Visual Design was created for existing app features, but also created for future redemption partners and offers. Longevity of the UX/UI was important, to ensure we catered for known future enhancements to the programme – essentially a fit-for-growth architecture.
Updated UX concepts were validated with users to ensure we retained what worked well for existing customer journeys, while making sure future features were allowed for.
To ensure client budget management, we utilised the existing mobile app codebase and API, reusing the codebase we could in the redesign process.

Much of the project took place during the 2020 lockdown, with PaperKite and AA Smartfuel teams alike working remotely from home offices and bedrooms. Despite difficult conditions, the AA Smartfuel team remained committed to the project – regularly attending stand ups, answering queries quickly to remove blocks and ensuring the project was able to keep moving. Efficient, collaborative working relationships emerged amongst the AA Smartfuel/PaperKite project team, with Slack playing a key part in inter-team connectedness.
Our engagement with this particular project was limited to the UX Discovery and UX Design phases only, rather than the build and test phase which was rolled out by AA Smartfuel’s existing technology partner.


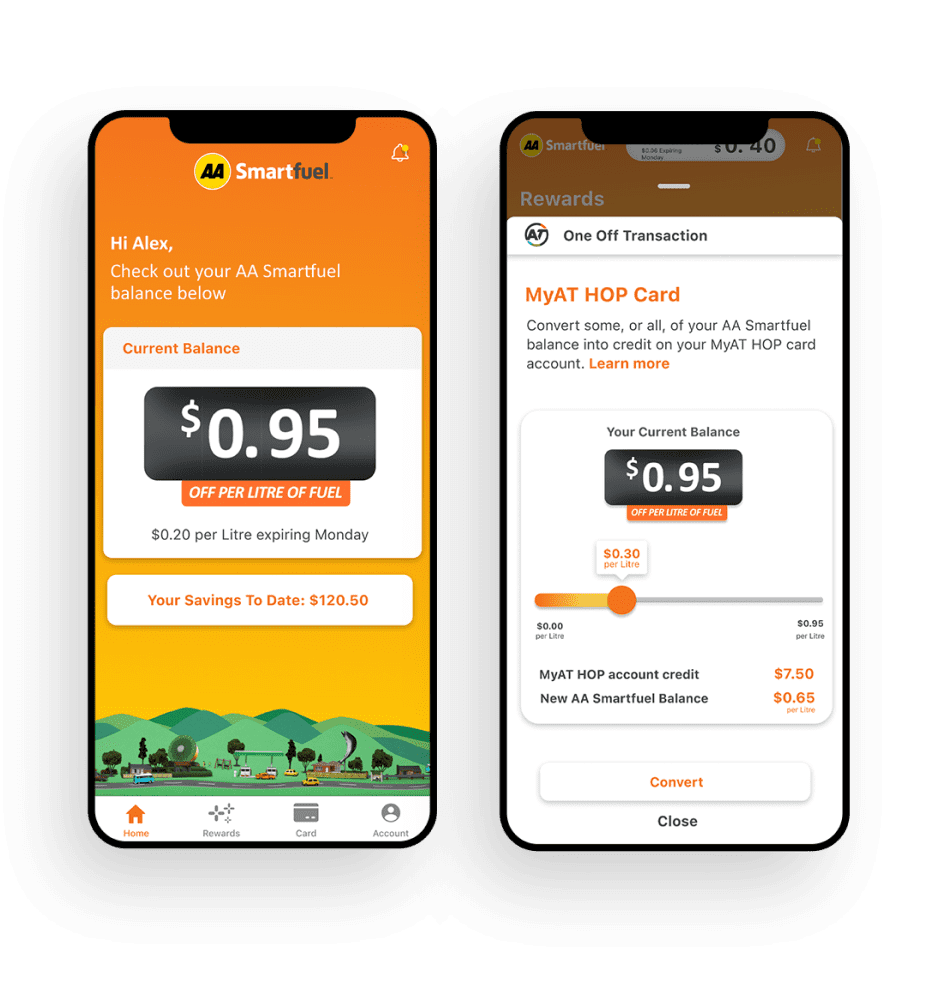
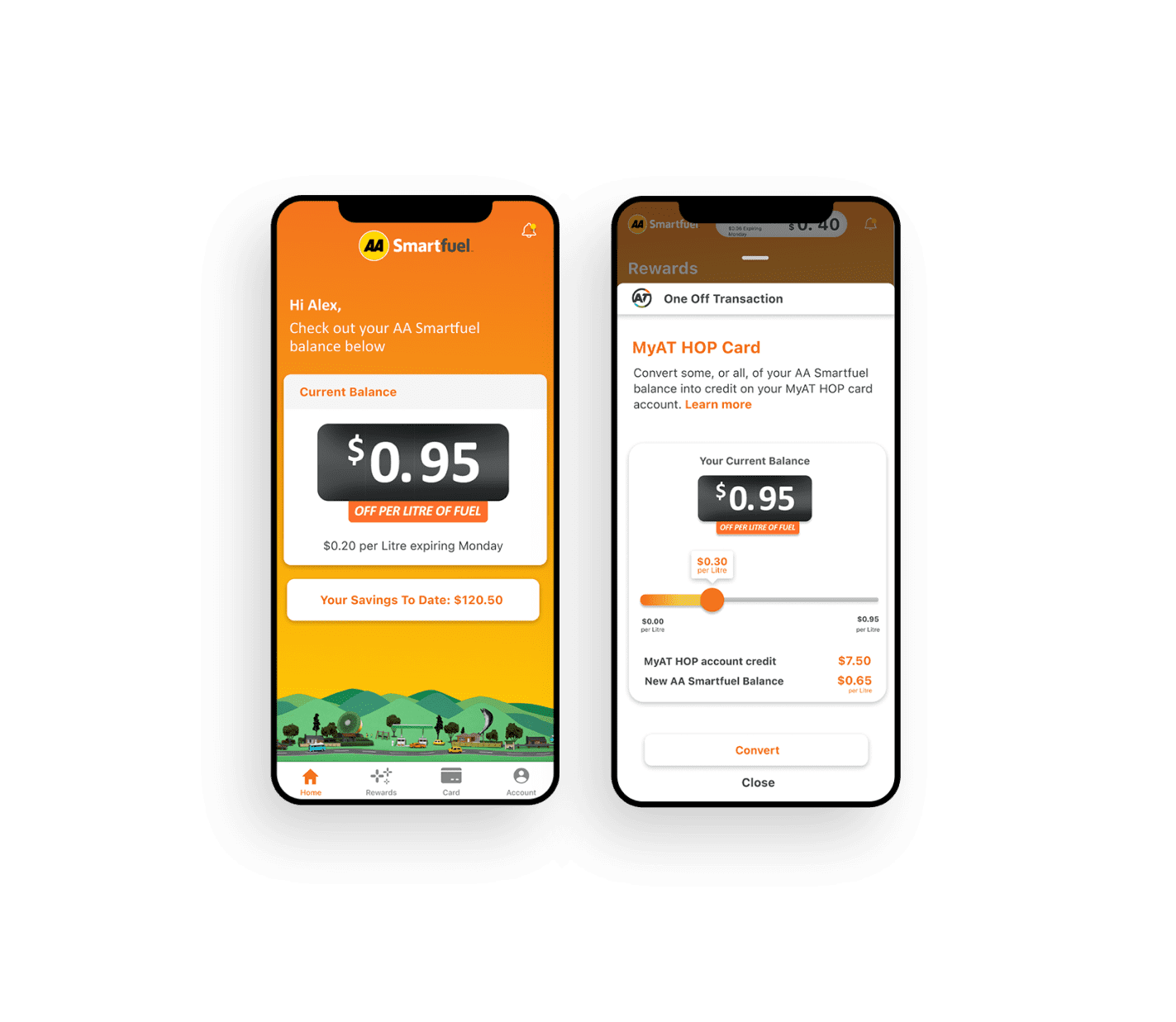
We often find that the very nature of a discovery or UX project, unearths unexpected insights and curve balls (often positive ones!). This project was no different. The research phase identified the need to simplify the language of the loyalty programme (redeem vs rewards, one-off vs always on etc) and better explain the calculations behind the offers. Transparency of the programme was clearly important to users.
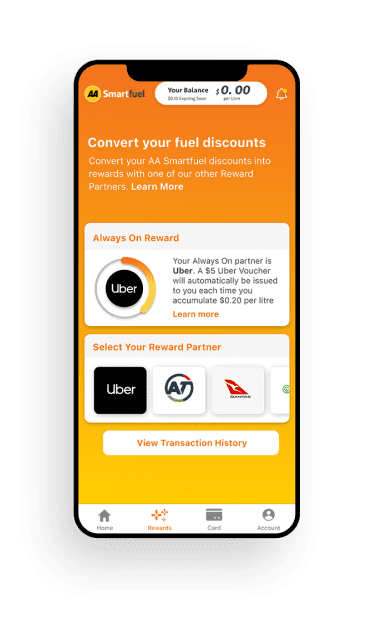
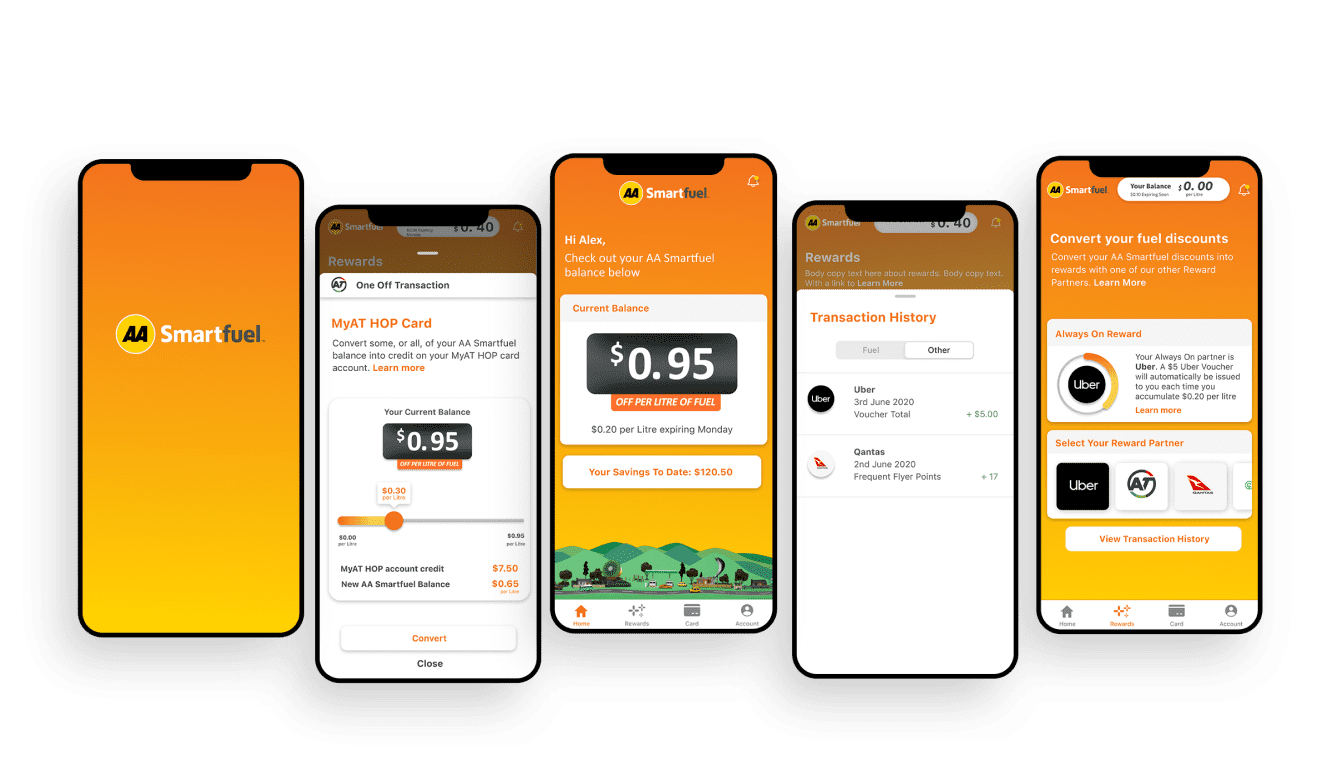
Within the app itself, we made some simple changes to improve the user experience: screen grabs of the latest offers to add visual interest and depth to the app, horizontal scrolling of all participating partners to allow for a significant volume of new partners joining the rewards programme in the future.
Our recommendations ensured we delivered a great user experience, and importantly a mobile first solution with native components to reduce development costs.
Today’s AA Smartfuel app helps you to track your points balance, savings to date, recent transactions, soon to expire discounts, and more. The mobile-first user experience we’ve developed, will support the next generation loyalty programme that is on its way. We’re watching with interest!
Q&A with Jordan Tran, Marketing Manager, AA Smartfuel
Why did you approach PaperKite, and what made you decide to progress with the project?
Not only did PaperKite take the time to fully understand what we wanted from a consumer-facing product POV, they also went the extra mile by fully immersing themselves in the ‘why’ behind the project and made a big effort in ensuring they understood the key business objectives that this project was looking to deliver on. To us, this showed their commitment to a true partnership relationship which ultimately led to a great end result.
How would you rate PaperKite’s maturity of their digital approach? How highly would you rate PaperKite’s understanding of digital experiences? And did you learn anything new about the digital landscape from working with PaperKite?
PaperKite’s digital approach seems to be very modern. Even with the events of COVID-19 PaperKite had processes in place to keep things moving even when it came to customer research and prototyping.
Did PaperKite show clear understanding of your own business goals, and/or did they help shape/reframe these goals?
Definitely. PaperKite went the extra mile when it came to understanding the wider business objectives which helped shape the way we approached the project – ensuring that what we ended up with answered all the challenges for now, and gave us a platform to continually evolve as the loyalty landscape changes.
Did PaperKite surprise or delight you with the outputs of the project, or during? Why/why not? If yes, what was it specifically that surprised/delighted you?
We were surprised at the level of engagement throughout the process. From (almost daily) standups to continual conversations through Slack, the ongoing communication ensured that we were all aligned on timelines and key ‘pivot’ points throughout the journey.
How highly would you recommend other businesses engage with PaperKite?
Highly recommend. For those looking for a true digital partner and not just an ‘arms-length’ agency to get the work done. PaperKite does a great job of getting in amongst the weeds to make sure that every piece of information is brought to light and taken into consideration throughout the process, from developing the proposal, ideation, journey mapping through to design.
“PaperKite is for those looking for a true digital partner and not just an ‘arms-length’ agency to get the work done. They do a great job of making sure that every piece of information is brought to light and taken into consideration throughout the whole process. From ideation, journey mapping, to design.”
Jordan Tran, Marketing Manager, AA Smartfuel

New digital project? Keen to optimise your existing digital project? We’re always keen to talk.
Made with ♡ in Wellington
© 2020 PaperKite